代码检查工具
前端开发中比较常用的 eslint 和 prettier 都是代码检查工具,本文会讲述如何通过它们进行代码格式化
ESLint
下面开始介绍如何集成 eslint 到项目中。
首先在 vscode 中安装 eslint 插件。
项目根路径下执行npm install -D eslint添加 eslint 依赖。
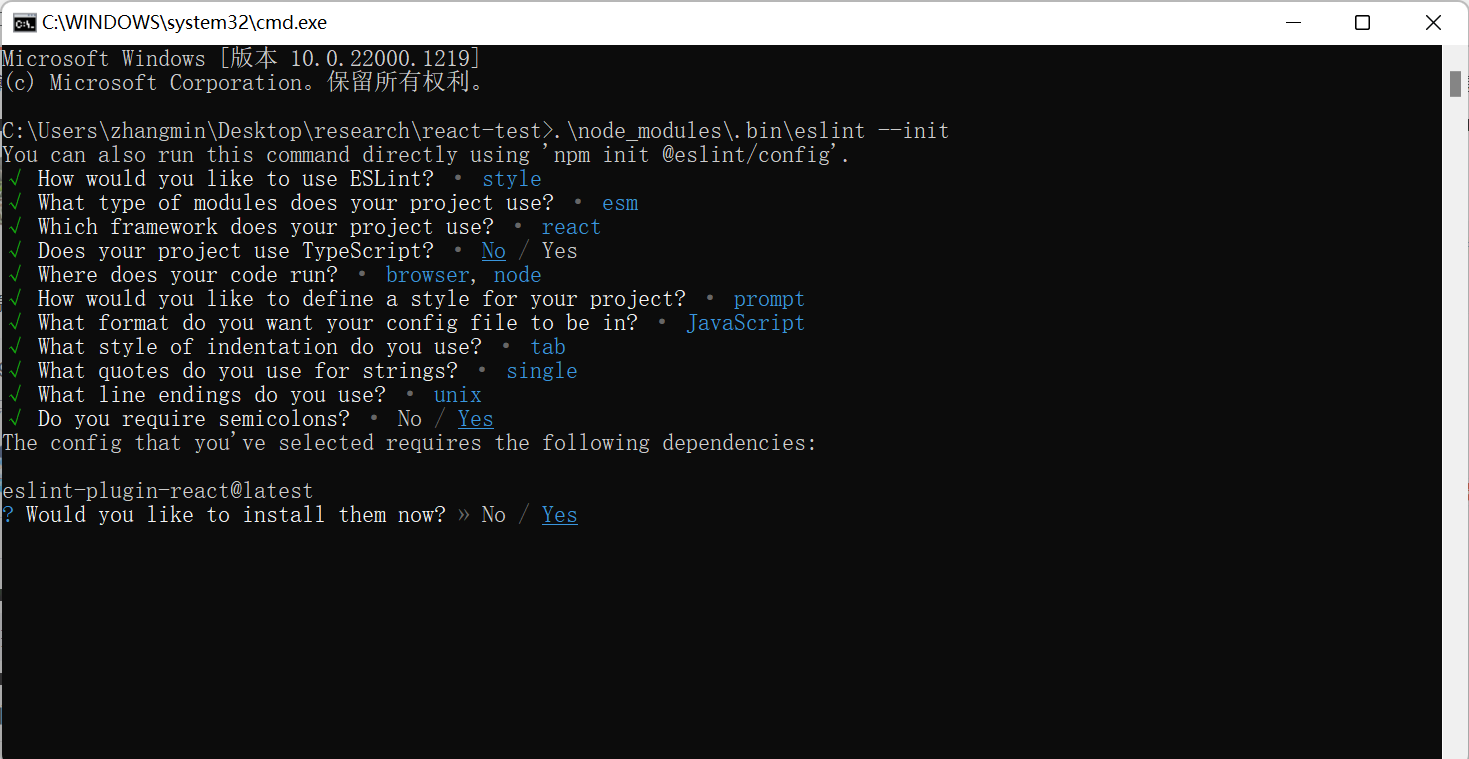
依赖添加成功后,还是在项目根路径下执行.\node_modules\.bin\eslint --init进行 eslint 初始化操作,命令行中会问一些问题,根据项目情况选择即可,执行情况如下图: 
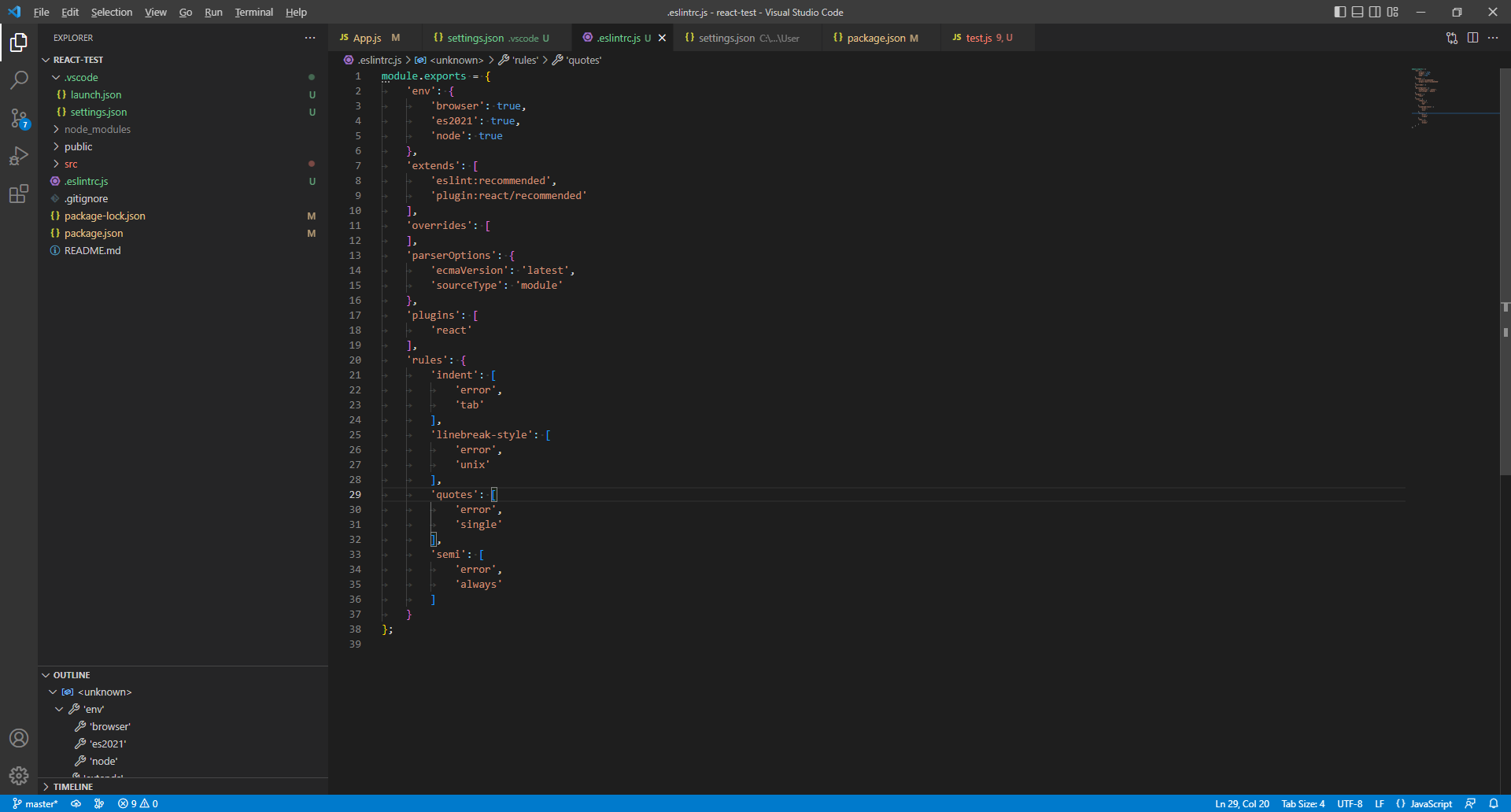
eslint 初始化完成之后,会生成一个.eslintrc.js 文件如下图(根据执行命令期间选择,可能是 yaml 或者 json)。rules 部分就是配置的代码需要遵守的规则,比如字符串必须是单引号,必须添加分号等等。更多 rule 请参考: eslint rule
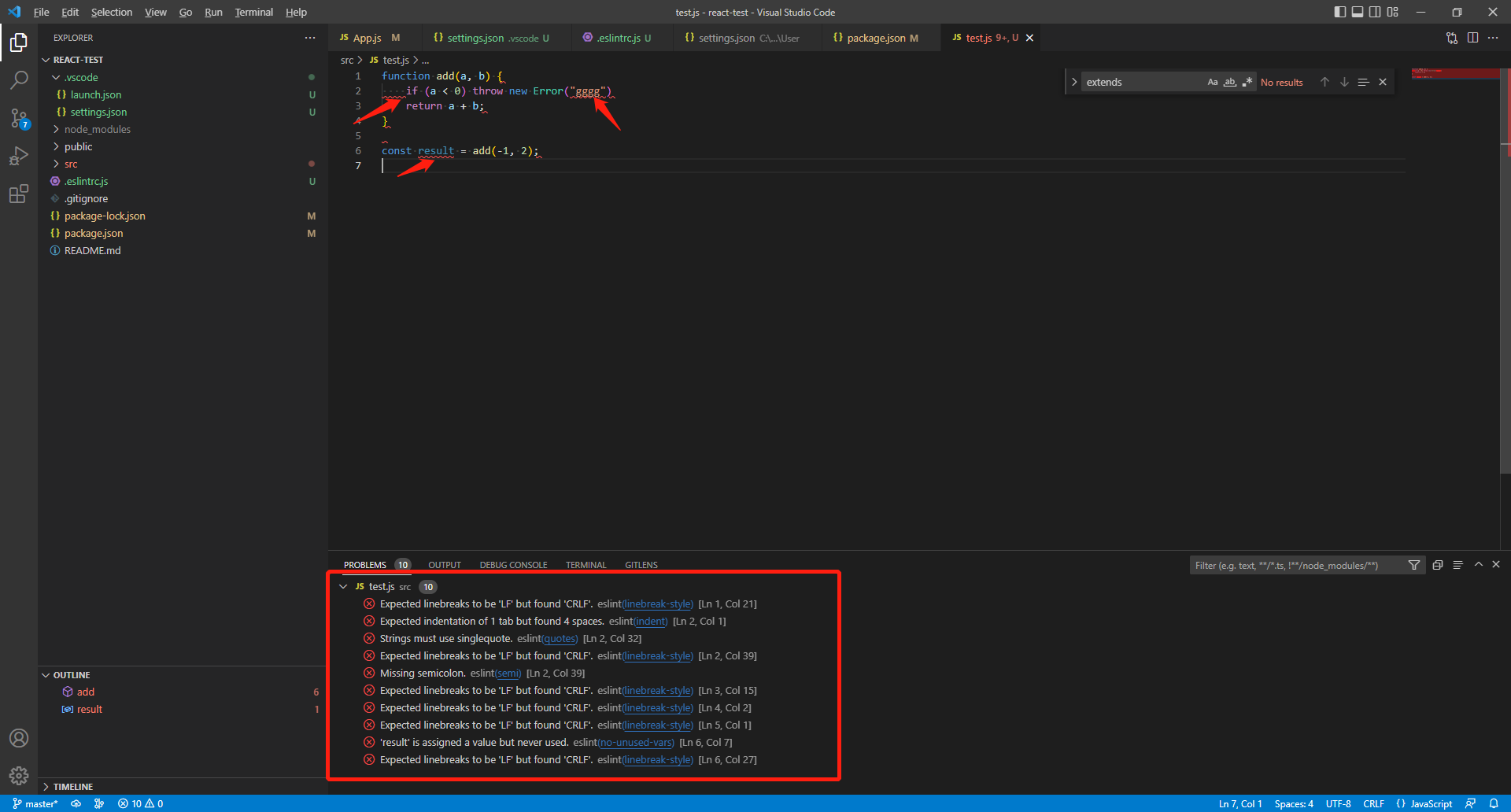
.eslintrc.js 文件生成之后打开文件,会出现红色的波浪线表明此处代码不符合规则如下图。再看 vscode PROBLEMS 面板,也对不规范代码的位置、原因进行了说明。
到这里为止,只是实现了对代码规范的检查。那么如何实现对不规范代码的自动格式化呢?
eslint.autoFixOnSave配置可以在保存时格式化代码,但是目前该配置被废弃。现在可以通过在项目或者全局级别的 settings.json 文件中添加以下配置,在保存时就会自动格式化代码
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
}
Prettier
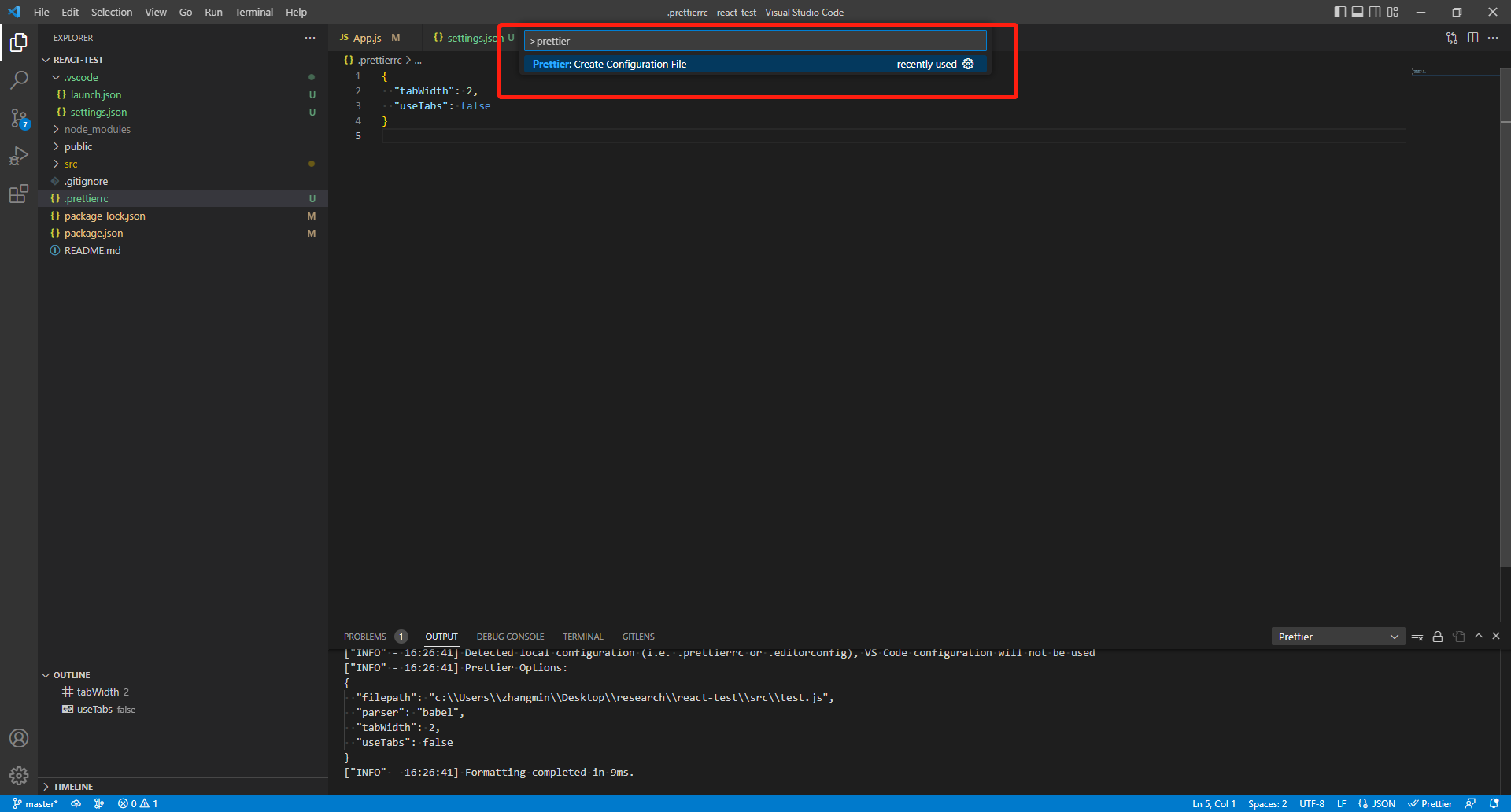
prettier 格式化代码和 eslint 类似,同样先在 vscode 中安装 prettier 插件,然后ctrl + shift + p,输入 prettier,选择下图红框中的选项之后,根据提示选择项目根目录作为 prettier 配置文件所在位置。 
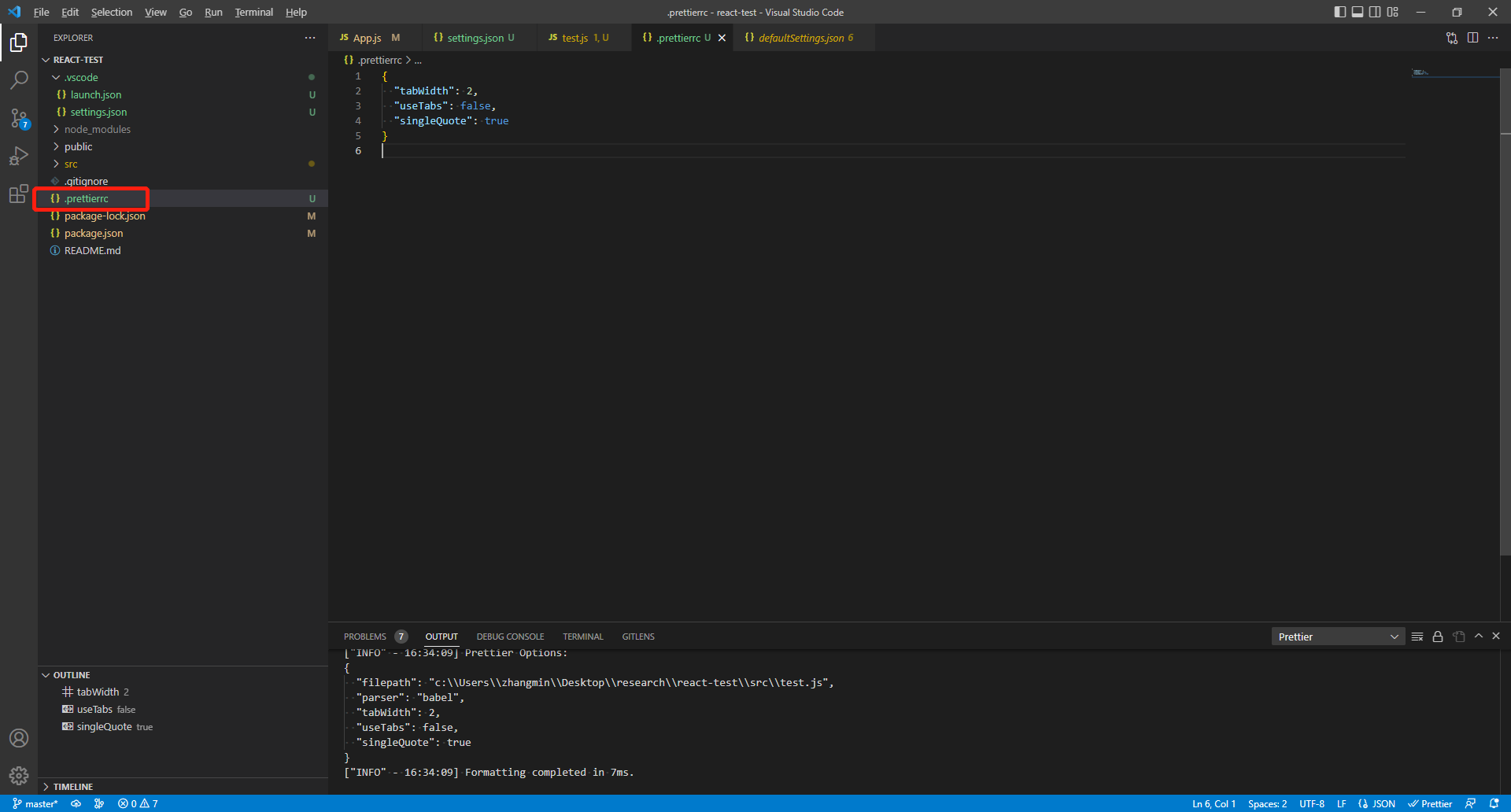
然后也会生成一个.prettierrc.js文件如下图,配置了部分代码规范。更多规则请参考: prettier 配置规则
以上就完成了 prettier 的 setup 和配置,最后在 settings.json 文件中添加以下配置, 保存文件时就会自动格式化。
{
"[javascript]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}