可视化图表
本篇需要解决的问题
- (1)low code 中“可视化图表分类组件”有哪些
- (2)可以在哪里找到 low code“可视化图表”的前端/设计资源
1. low code 介绍
1.1 介绍
低代码(Low-Code)是一种快速设计和开发软件应用程序并且手动编码最少的方法。它可以为技术人员提供更快,更可靠的价值。通过在图形界面中使用可视化建模来组装和配置应用程序,开发人员可以跳过所有基础架构让开发速度提升起来

2. low code 可视化图表分类
2.1 low code 可视化图表种类
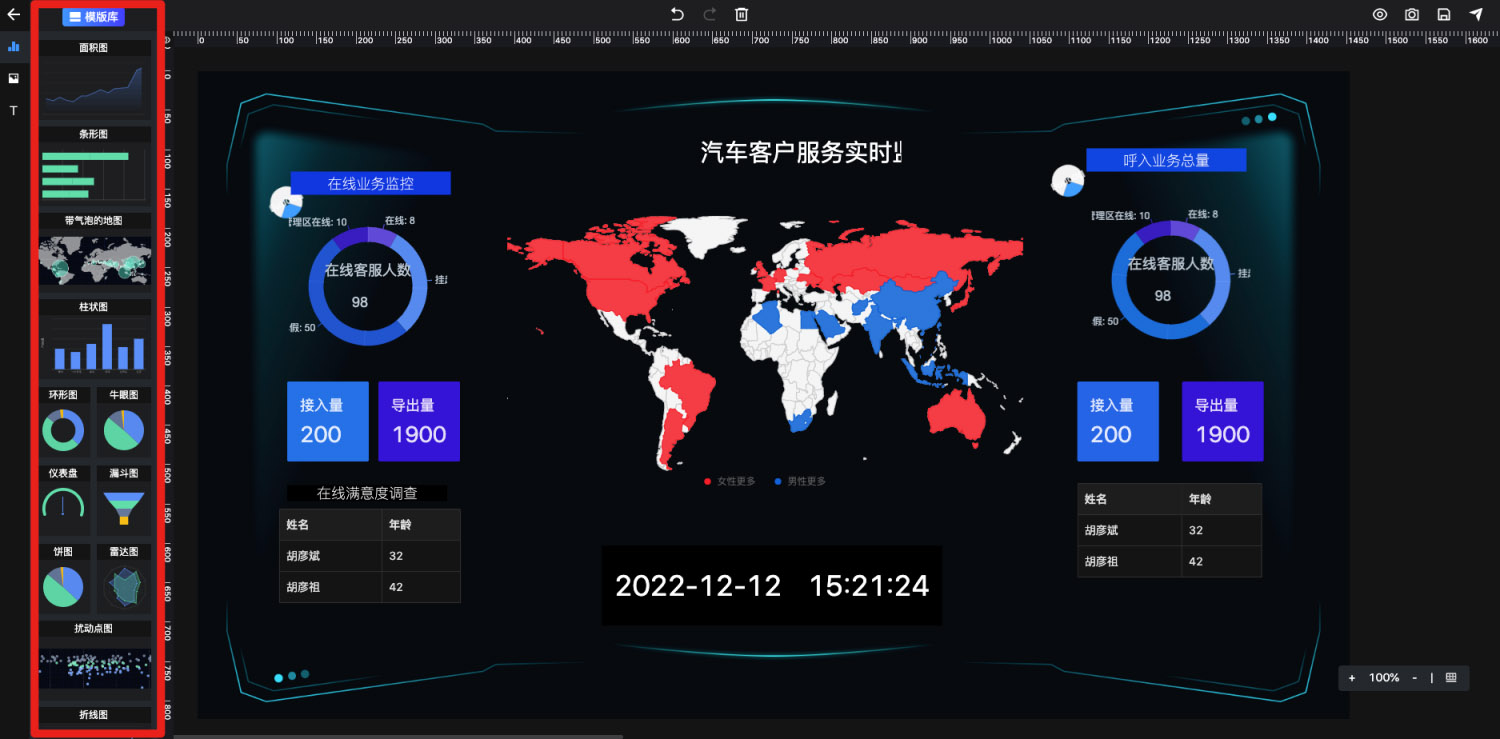
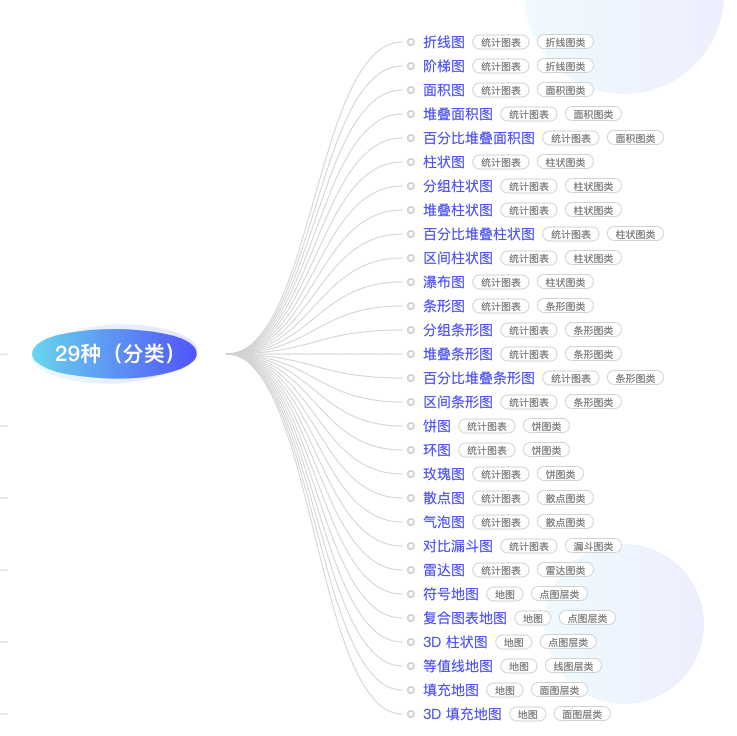
- 我们调研了 datav、Dooring、Raydata 光启光数据可视化的工具,其中可视化图表大致可以分“29”种不同的图表

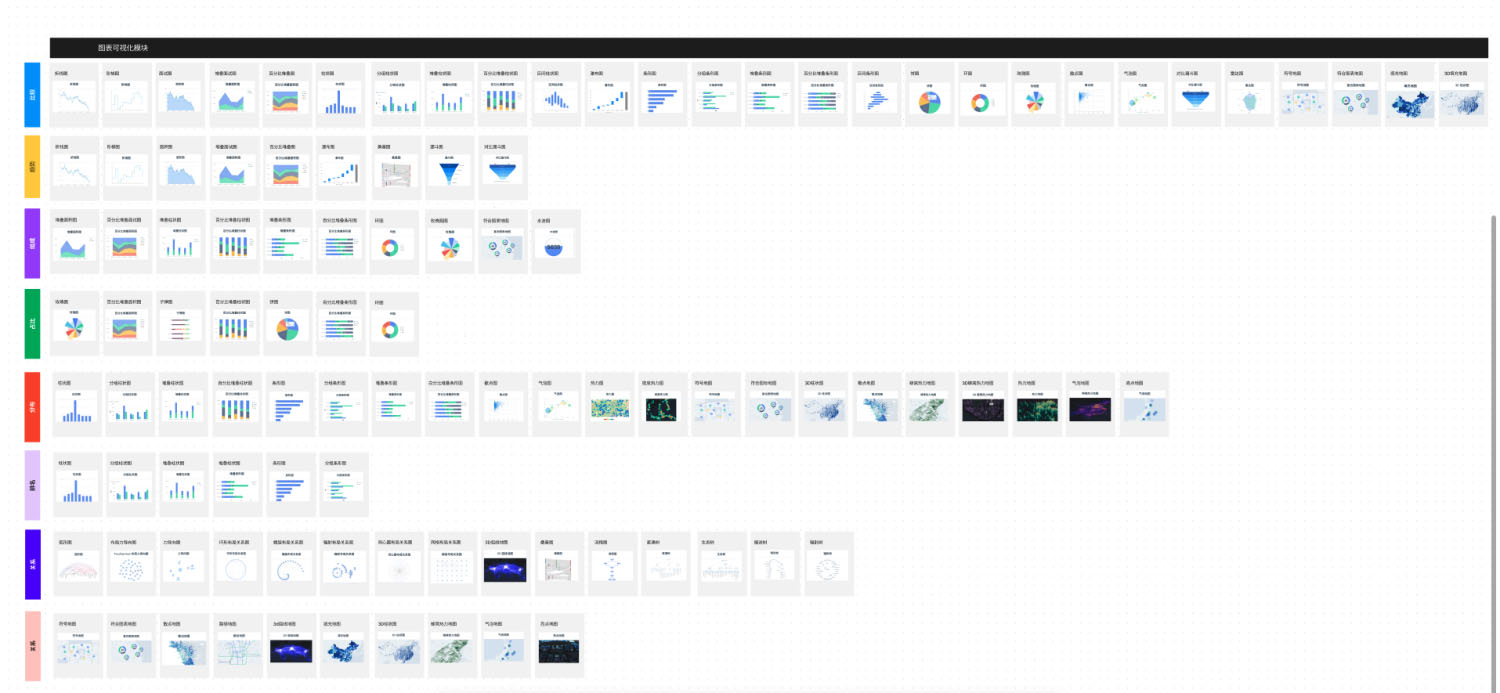
2.2 low code 可视化图表 29 种分类中的分组
| 趋势(分组) | 组成(分组) | 占比(分组) | 分步(分组) | 排名(分组) | 关系(分组) | 空间(分组) |
|---|---|---|---|---|---|---|
| 9 种 | 11 种 | 7 种 | 23 种 | 6 种 | 17 种 | 10 种 |
低代码(Low-Code)是一种快速设计和开发软件应用程序并且手动编码最少的方法。它可以为技术人员提供更快,更可靠的价值。通过在图形界面中使用可视化建模来组装和配置应用程序,开发人员可以跳过所有基础架构让开发速度提升起来
分组下的设计形式链接: https://www.figma.com/file/Zj87SKT9PgYBSsfr691knY/Untitled?node-id=0%3A1&t=duOdYHc1BFhXwZqP-1。

3. low code“可视化图表”的资源
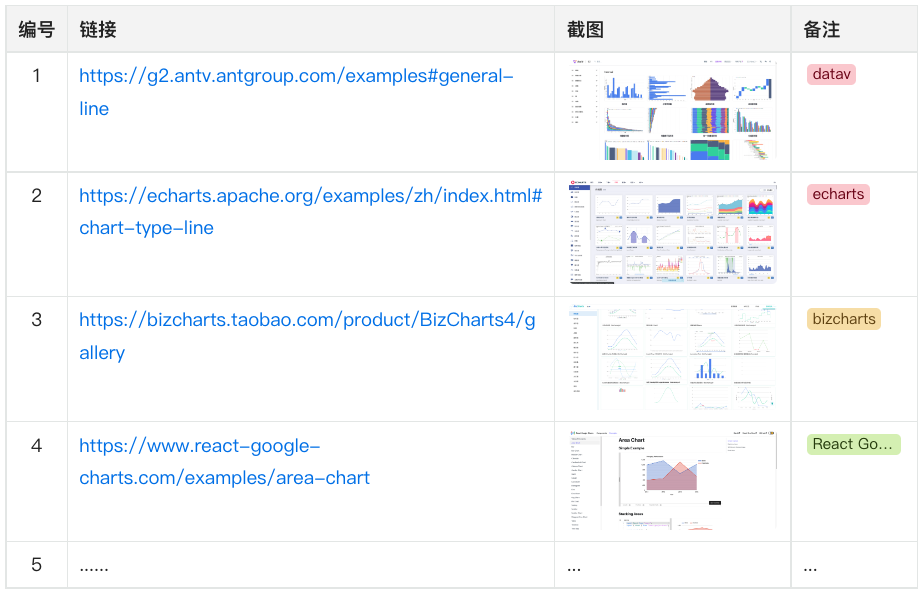
3.1 部分“前端”可视化图表资源整合

- 可以在 gutup(https://github.com/)中去搜索可视化图表,就可以搜索市面上已经现有的集成好的charts资源
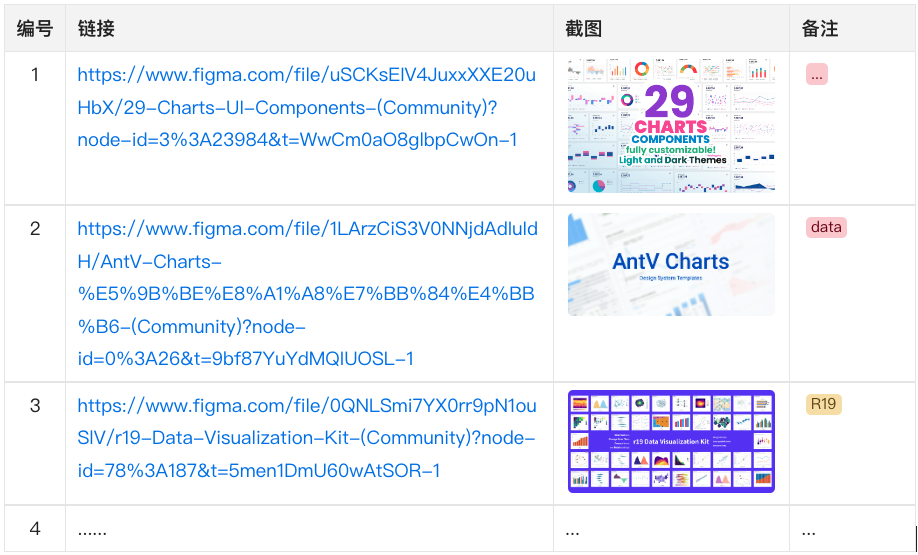
3.2 部分“设计”可视化图表资源整合

- 可以在 figma 社区搜索中去搜索可视化图表,就可以搜索市到设计有关的 charts 的资源
4. 总结
- 我们在 low code 工具中调研中,通过快速的构建,搭建自己想要的内容,那么我们这里的模块组件必须要多,样式各式各样
- (1)知道 low code 可视化图表有 29 种分类和具体的分组
- (2)知道了怎么去找资源(前端/设计),这样更好的辅助我们设计可视化图表