基础容器组件
本篇需要解决的问题
- (1)low code 中“基础容器组件”有哪些,并且合理的使用
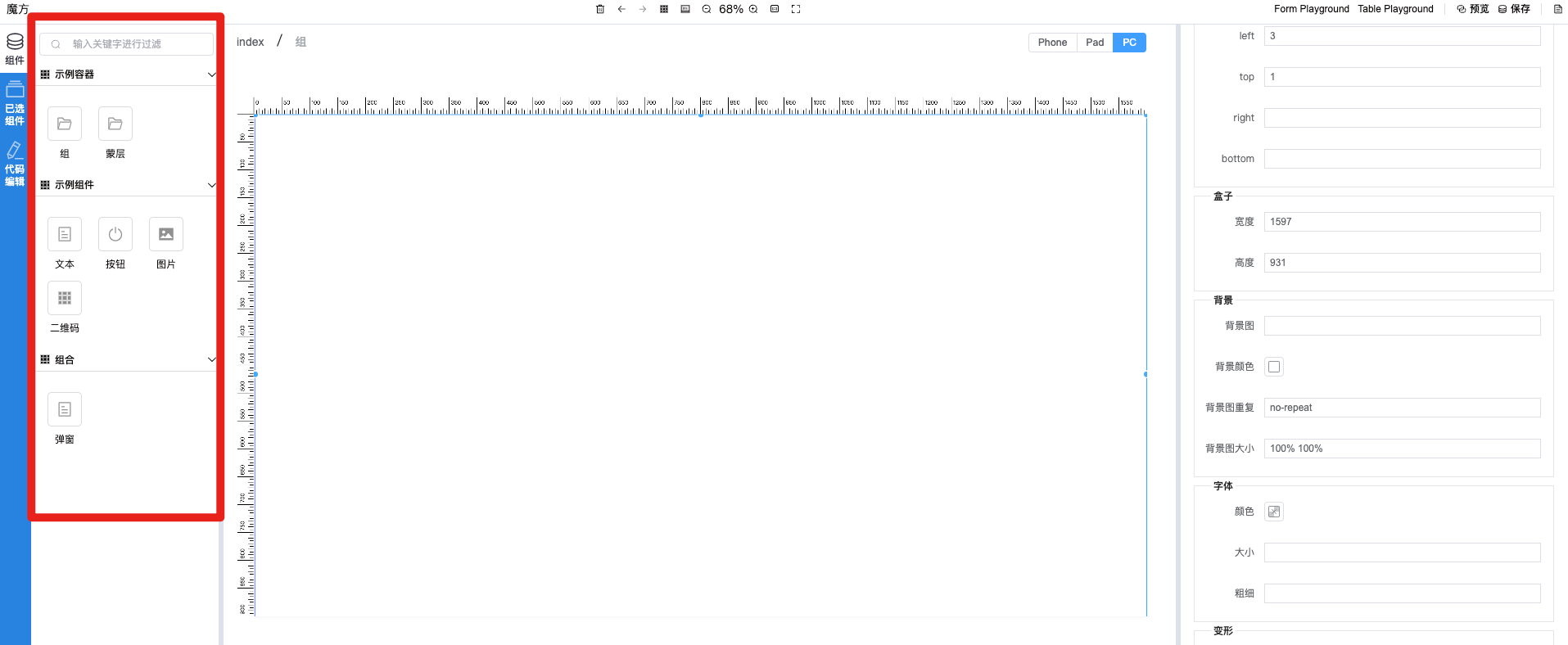
1. 了解设计编辑器容器组件
1.1 介绍
在研究 low code 设计编辑器“容器组件”这个问题之前,我们首先考虑业务场景是什么,用户基于什么场景下会使用到我们设计编辑器“基础容器组件”

2. low code 设计编辑器的容器组件分类
2.1 low code 容器组件类别
- 我们调研了 datav、Dooring、魔方低代码的工具,其中基础容器如下
| 类别 | 基础容器组件 |
|---|---|
| 通用 | button、icon、排版 |
| 布局 | 分割线、删格、layout、space |
| 导航 | 锚点、面包屑、下拉菜单、导航菜单、分页、步骤条 |
| 数据录入 | 自动完成、级联选择、多选框、日期选择器、表单、输入框、数字输入框、提及、单选框、评分、选择器、滑动输入条、开关、时间选择框、穿梭框、树选择、上传 |
| 数据展示 | 头像、微标数、日历、卡片、走马灯、折叠面板、描述列表、空状态、图片、列表、气泡卡片、分段控制器、统计数值、表格、标签页、标签、时间轴、文字提示、慢游式引导 |
- 具体的基础容器组件样式链接 https://ant.design/components/anchor-cn。
3. low code“基础容器资源”的资源
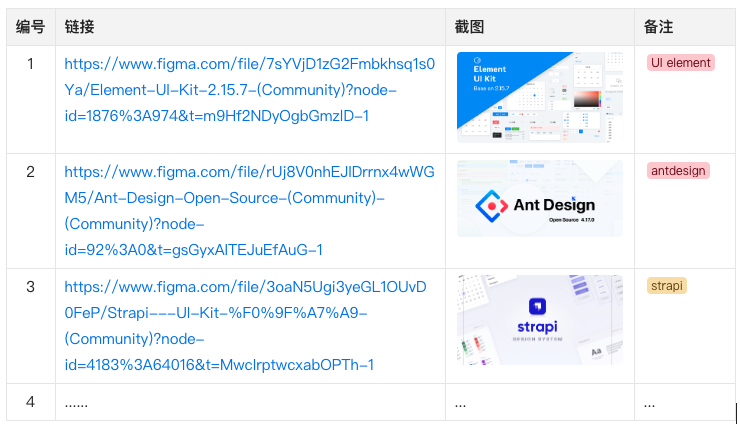
3.1 部分“设计”资源整合

- 可以在 figma 社区搜索中去搜索可视化图表,就可以搜索市到设计有关的基础容器的的资源
4. 总结
- 知道 low code 基础容器组件的分类
- 知道开源的基础容器组件